
Divi Blog Management Grid vs Full Width Display Post
Divi Blog Module Pack. This bundle includes 210+ well-designed Divi blog modules and all of these layouts are modern and responsive Divi blog modules. Create an attractive blog grid on your Divi website with interactive hover effects and captivating styles. Listview, grid view, and carousel blog modules in 50 styles each

Best Divi layouts for bloggers (Blog posts & page layouts) Blog layout, Blog post template
This CSS class will allow us to target any particular Blog module where you want the equal height effect to take place, and will not affect any others. To add this, go to the Blog module settings to the Advanced tab and open the CSS ID & Classes toggle. There you should add the class " pa-blog-equal-height " to the CSS Class input field.

Style Your Website with Divi Category and Blog Layout by "Divi Extended" Elicus Technologies
Open the settings for the first text module and paste the following custom CSS to the main element: 01. 02. grid-column: 2/4; grid-row: 2/3; The first line of CSS defines the position of the module (or grid item) horizontally by telling the module to start on column line 2 and end on column line 4. grid-column: 2/4.

Divi Blog Grid Module Layout Pack Buy Now • Divi Cake
45 Divi blog layouts; Blog grid layouts; Blog fullwidth layouts; Blog list layouts; See all the Demos. Blogy - Blog and Post Layouts. Blogy comes with 60 blog pages, 20 post layouts, and 2 search result layouts. And in addition, it also provides the blog category pages and the archive pages. It is incredibly easy to create blog pages with.

15+ Amazing Blog Module Tutorials for Divi
Find out why 950,000+ customers choose Divi and its Visual Drag & Drop Builder. Give Divi a free test drive and find out why it's the most popular theme in the world.
Divi Blog Grid Layout Pack Divi Layouts
Install the plugin. Go to Divi>Divi Library. Click on one of the Blog modules saved there. Copy the post ID from the address bar at the top of the page. Go to the tabs module and open an individual tab that corresponds to that blog module category. Be sure to click the "Text" tab in the Body text area.

Divi Blog Grid Layout Pack Buy Now • Divi Cake
Here is the CSS to do this -. So, above 1200 pixels the blog grid will display as four columns and from 1200 to 981 pixels the blog grid will display as two columns. Now, the reason we have not styled below 980 pixels so far (thank you Rickard for pointing this out) is that, below this point, Divi makes some significant changes to the layout.

60+ Blog layouts for Divi theme (Free and Paid) Divi Extended EUVietnam Business Network (EVBN)
Align blog module post titles. The post title is the most likely cause of the misaligned blog grid in Divi. I usually try and set a post title to be a certain character number range for SEO reasons, but sometimes the title will cover 1 line and sometimes 2 lines. This was the case on the blog page on this site.

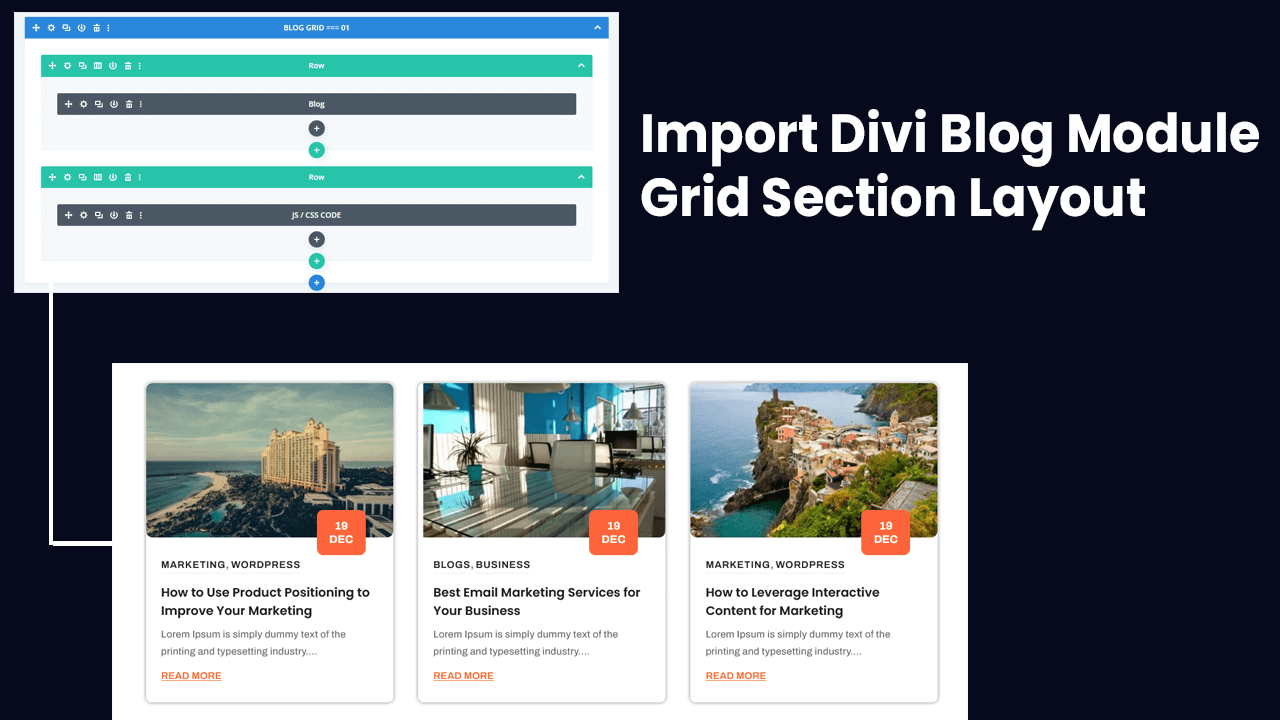
Divi Blog Grid Module Layout Pack
Copy the code and head over to your Divi Theme Options. Select the "Integration" tab and paste the code into the "Add code to the < head > of your blog" field. Save your settings and open the page with the blog grid. Open the inspector of your browser again, but this time check out the console.

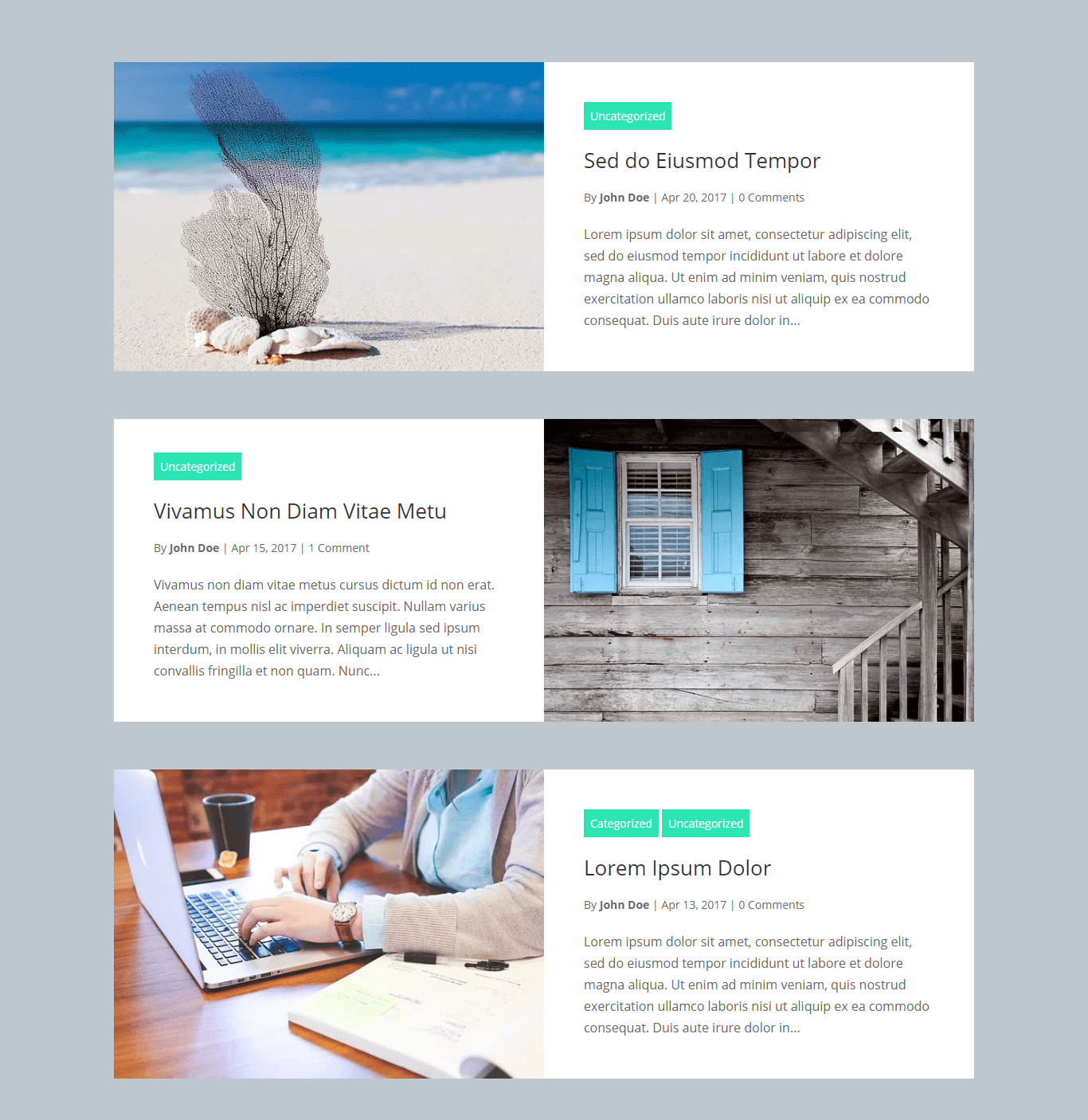
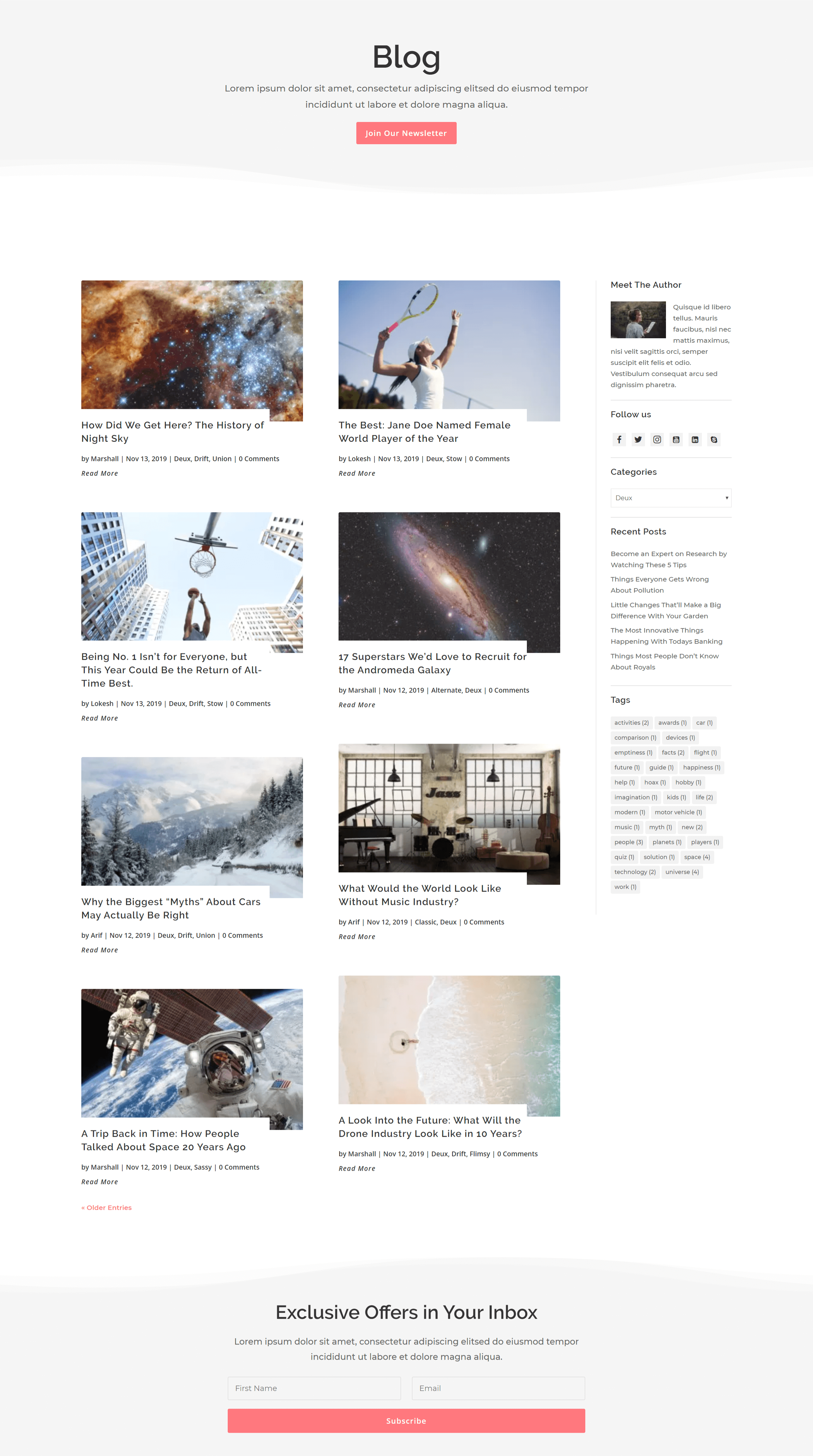
Comparing Divi's Grid & Fullwidth Blog Module Layouts
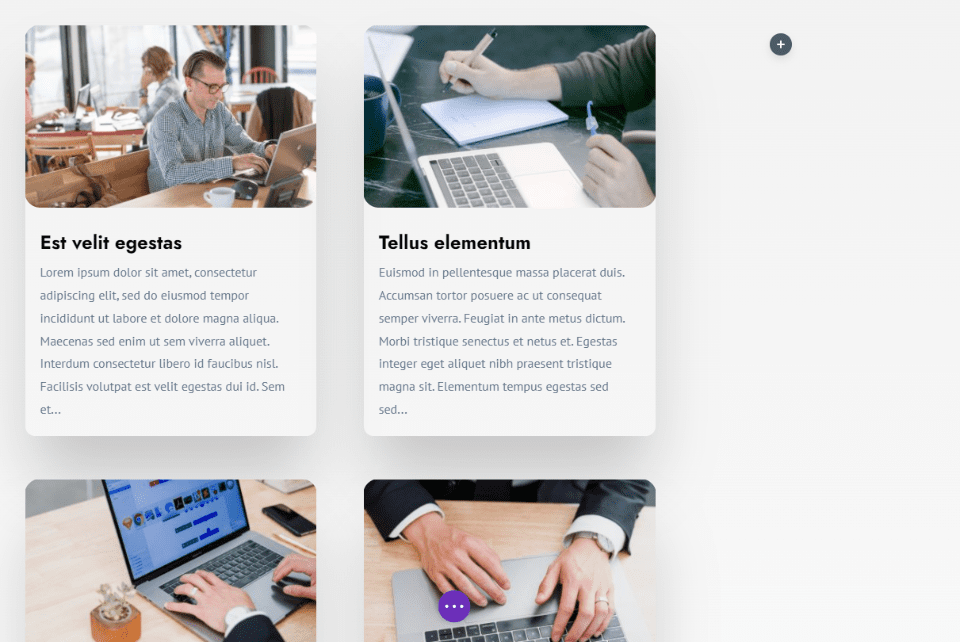
CSS Grid Blog Free Divi Layout. This clean and modern blog page layout uses CSS Grid and flex for variable column widths and to keep posts the same height across screensizes, no matter how much your content length varies. It also makes use of the wonderful feature that is CSS Variables (custom properties), making it super easy to.

Divi Blog Grid Module Layout Pack
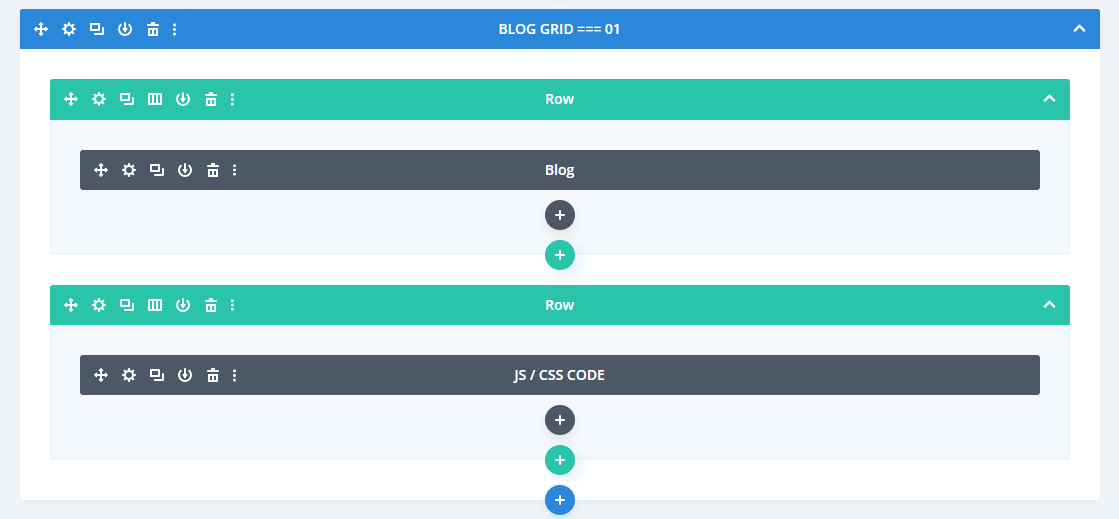
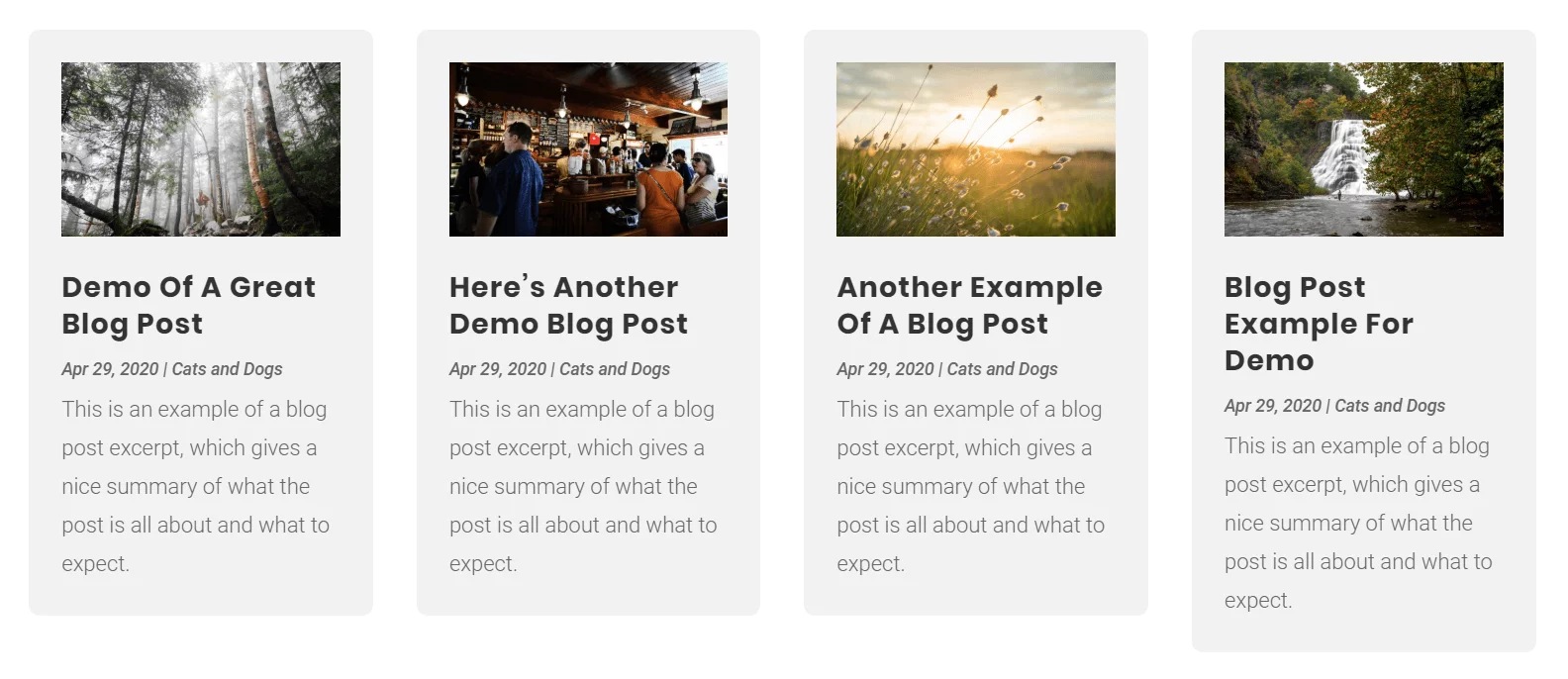
Changing the number of posts in a row in the Divi Blog Module Grid. Divi Theme Blog Module comes with two different layout options: the Fullwidth layout and the Grid. Unfortunately, we do not have a lot of control over the look of the grid elements. The number of posts in a row is controlled automatically, depends on the current screen size.

How to Style Your Divi Blog Module Grid Cards (With 4 Examples) Blogging salary, Successful
Example #1: Designing a Checkered Blog Grid. For this first example, I'm going to target all of the odd numbered blog module cards (cards 1 and 3) under the first column by giving them a dark gray background color. In order to do that, go to Divi → Theme Options and add the following CSS in the Custom CSS text box: 01.

How To Change The Number Of Columns In The Divi Blog Module (Extremely Easy) Tutorial by Pee
It this Divi Theme Builder tutorial, I'll show you how to use CSS Grid to adjust number of posts in a row inside the Divi Blog module. If you haven't played.

Divi Blog Grid Module Layout Pack
Step 2 - Apply Divi Library Layouts to Your Page. 1. Create a page (go to Pages → Add New) or edit an existing one. 2. Use The Divi Builder. 3. After choosing the Divi builder option, it will display 3 choices from which to select, " BUILD FROM SCRATCH ". 4.

How to Style Your Divi Blog Module Grid Cards (With 4 Examples) YouTube
Divi's Blog Module has a useful grid layout option for your blog posts. The grid template organizes your blog posts into boxes or cards that make it easier t.

Free Divi Layout For A Grid Based Blog Page Divi Theme Layouts Images
Post grid layout is a blog page designed to bring an attractive and organizing look to your blog posts. As a Divi user, having an interest in stylish showcasing your blog posts through a grid layout is common. Although you can design a simple grid layout with Divi, it lacks the functionality to display an intuitive and unique grid layout.